JS基础 - 作用域和闭包
1.作用域
作用域:一个变量的合法使用范围
全局作用域
- 直接编写在script标签之中或者是一个单独的
js文件中的js代码,都是全局作用域。 - 全局作用域在页面打开时创建,页面关闭时销毁;
- 在全局作用域中有一个全局对象window (代表的是一个浏览器的窗口,有浏览器创建),可以直接使用。
- 所有创建的变量都会作为window对象的属性保存。
- 所有创建的函数都会作为window 对象的方法保存。
- 直接编写在script标签之中或者是一个单独的
//在任何地方都可以访问到的变量就是全局变量,对应全局作用域
console.log(this) window函数作用域 (局部作用域)
- 在函数内部就是局部作用域,这个代码的名字只在函数的内部起作用
- 调用函数是创建函数作用域,函数执行完毕之后,函数作用域就销毁;
- 每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的。
- 块级作用域(
ES6新增)
//ES6 块级作用域
if (true) {
let x = 100
}
console.log(x) // Uncaught ReferenceError: x is not defined
//只要使用 let 或者 const 定义变量都会存在块级作用域
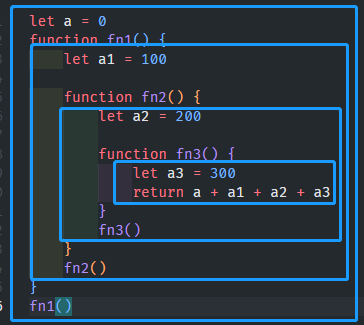
自由变量:一个变量在当前作用域没有定义,但是被使用了;例如在fn3()使用变量a,会向上级作用域查找直到找到为止,如果到全局作用域都没有定义,报错 xxx is not defined
2.闭包
闭包:作用域应用的特殊情况,有函数作为参数被传递和函数作为返回值被返回两种表现。
// 函数作为参数被传递
function print(fn) {
let a = 400
fn()
}
let a = 500
function fn() {
console.log('fn', a)
}
print(fn) // fn 500
// 函数作为返回值被返回
function create() {
let b = 400
return function () {
console.log(b)
}
}
let fn1 = create()
let b = 500
fn() // 400自由变量的查找,是在函数定义的地方向上级作用域查找,不是在执行的地方!
