1. 确保网络环境(科学上网)
在进行H5页面调试之前,请确保您的网络环境正常。可以科学上网,如果网络不稳定,可能会导致调试过程中出现问题。
2. 手机通过数据线插入电脑,打开文件传输功能
将您的手机通过数据线连接到电脑,并确保手机已开启“文件传输”功能。这将允许您在电脑上访问和操作手机上的文件。
3. 允许当前电脑调试
在连接成功后,您需要在手机上允许当前电脑进行调试。具体操作方法如下:
- 打开手机上的“设置”应用。
- 向下滚动并点击“关于手机”。
- 点击“版本号”七次,直到出现提示“开发者选项已启用”。
- 返回“设置”应用,找到并点击“开发者选项”。
- 在开发者选项中,找到并勾选“USB调试”。
完成以上步骤后,您的手机将允许当前电脑进行调试。
4. 在Chrome浏览器里输入:chrome://inspect/#devices
打开Chrome浏览器,并在地址栏中输入以下网址:chrome://inspect/#devices。这将打开一个包含可用设备列表的页面。
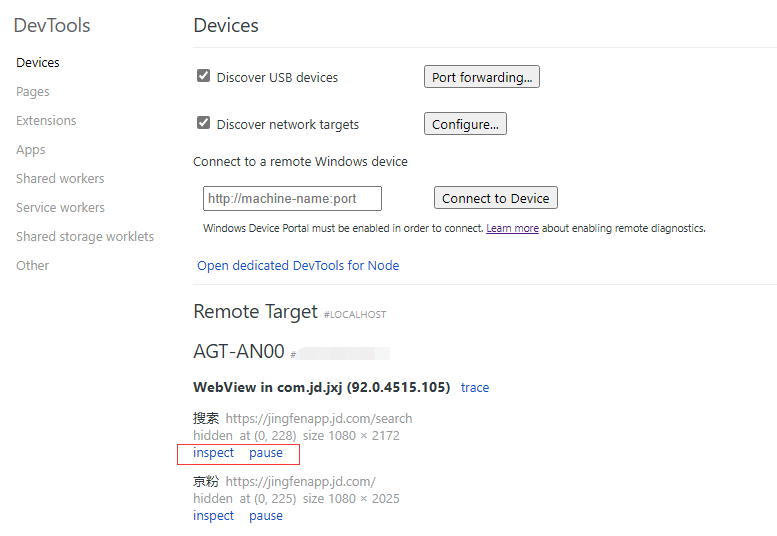
5. 选择要调试的页面,如下图:

在设备列表中找到您要调试的H5页面对应的设备,然后点击该设备旁边的“inspect”按钮。这将打开一个新的浏览器窗口,显示您要调试的H5页面。
6. 开始工作了〜
现在您可以在新的浏览器窗口中对H5页面进行调试了。您可以查看元素、修改样式、添加事件监听器等,以帮助您定位和解决问题。
常用调试命令
console.log():在控制台输出信息。element.innerHTML:获取或设置元素的HTML内容。element.style:获取或设置元素的样式。element.onclick:为元素添加点击事件处理函数。element.addEventListener():为元素添加事件监听器。
总结
使用Chrome浏览器进行H5页面的调试非常方便快捷,可以大大提高开发效率。

氛围绝佳。由衷感谢 带来的灵感。 沙丘峽谷 我经常阅读 旅行者网站。太棒了学到新知识。
精彩的 博客内容! 继续创作。 波伊斯城堡 很棒的 旅行素材! 已经规划路线。
你们的项目 实在地 给予建议。增加文章! 普薩科河峽谷 有趣的 旅行者门户网站, 保持 保持这种风格。谢谢!
有趣的 旅游专题! 越来越棒! 岩壁變色 充满正能量的 旅行故事! 做得真好。